Pendahuluan
Sumber gambar : https://developer.android.com/training/basics/firstapp/building-ui?hl=id
Lalu bagaimana kita membuat sebuah desain antarmuka di android studio? Android menyediakan kosakata dalam bentuk XML yang di gunakan untuk class ViewGroup dan View, sehingga sebagian besar UI Anda ditentukan dalam file XML tersebut. Artinya untuk membuat desain UI di android kita harus memahami dasar-dasar penulisan bahasa xml.
Namun sebelum kita lanjut dalam memahami konsep tataletak di android, mari kita mulai dengan mempelajari cara membuat projek di android studio dan memahami halaman android studio tersebut agar kita dapat mengoperasikan software ini lebih mudah ke depannya..
Namun sebelum lanjut di pastikan anda sudah melakukan instalasi android studio. Disini kita tidak akan membahas teori pemasangan android studio tersebut. anda dapat mengunjungi materi pemasangan android studio di : Cara Installasi dan Konfigurasi Android Studio.
Membuat Projeck Baru
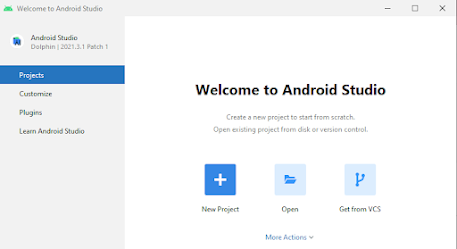
Langkah pertama tentu anda harus membuka aplikasi android studio yang telah terpasang di PC anda. Jalankan aplikasi tersebut sehingga pada halaman awal akan muncul halaman "Welcome to Android Studio". Halaman ini muncul jika anda pertama sekali membuat projek di android studio. Namun sebaliknya jika anda sudah pernah membuat projek maka halaman ini tidak akan muncul lagi.
Perhatikan pada bagian kiri halaman, terdapat menu "Projects". Pilih menu tersebut kemudian pada bagian halaman utama terdapat 3 icon yaitu:
- Icon Plus => Membuat projek baru
- Icon folder => Membuka projek yang sudah pernah di buat sebelumnya.
- Icon GetForm VCS => Meminta sistem agar update gradle ke versi terbaru
Tentu di sini kita akan memilih Icon "Plus/ New Projects". Klik Icon "+" sehingga anda di arahkan ke halaman New Project. di halaman New Projects, pada bagian kiri pilih menu "Phone and Tablet " sehingga muncul jenis-jenis template pada halaman utama. Karena kita baru pemula, maka kita dapat memilih activity "Empty Activity". Tampilan ini memberikan keleluasaan terhadap kita untuk melakukan penataan komponen nantinya sebab kita akan diberikan halaman yang kosong. Lanjutkan dengan klik tombol Next.
Halaman selanjutnya anda akan di minta untuk mengisi beberapa data yang berhubungan dengan projek anda. Tentukan nama projek yang ingin kita buat serta tentukan lokasi penyimpanan projek tersebut. Di sini kita buat nama projek dengan nama "Latihan_App" dan kita simpan di drive D: dalam folder Projek_Android. Sedangkan bahasa pemograman di berikan 2 jenis, yaitu Java | Kotlin. Kita dapat menggunakan salah satu bahasa tersebut.. Jangan lupa tentukan Minimum SDK agar android bisa jalan di Minimum versi. Setelah itu klik Finish.
Tunggu proses download Gradle selesai dan pastikan anda terhubung ke internet. Setelah proses tersebut selesai anda akan melihat tampilan antarmuka dari android studio tersebut. Oke, marik kita kupas tentang tampilan halaman android studio tersebut.
Antarmuka Android Studio
Secara default kita memiliki dua halaman pada tampilan antarmuka android studio. File tersebut bernama "Activity_Main.xml" dan "MainActivity.java" untuk bahasa JAVA atau "MainActivity.kt" untuk bahasa kotlin. XML merupakan halaman untuk membuat halaman GUI. Halaman ini menampung berbagai komponen-komponen yang dapat diperoleh di dalam pallate. Cara membuat komponen anda tinggal klik salah satu komponen yang ada di dalam pallate lalu drag ke halaman xml. nanti kita akan bahas tutorial menggunakannya. Sedangkan halaman "MainActivity.java | MainActivity.kt" merupakan halaman di mana kita meletakkan code program java/Kotlin.
Jika kita berada di halaman xml, maka dapat kita lihat pada bagian kanan atas terdapat 3 jenis halaman, yaitu:
- code => Menampilkan code xml
- split => Menampilkan code dan design dari xml
- Design => Menampilkan design xml
Masing-masing komponen memiliki beberapa attribut. Attribut merupakan identitas yang melekat pada komponen yang berguna untuk memberikan kesan yang menarik pada komponen tersebut.
Komponen yang kita drag ke halaman design bisa kita rubah attribut atau indentitasnya. Seperti merubah tataletak , jenis font, warna dan lain sebagainya. Caranya, klik komponen yang ingin dirubah nilai atributnya kemudan masuk ke menu Attribute yang ada sebelah kanan Design. Akan tampil halaman Attrbut, silahkan rubah nilai dari attribut tersebut.
Oke, itu teori cara membuat desain menggunakan Drag and Drop. Selanjutnya coba buka MainActivity.java/MainActiviy.kt. Terdapat barisan code yang di buat secara otomatis ketika kita melakukan drag and drop tadi. Nah kita akan coba mengenal struktur penulisan programnya. Silahkan klik halaman MainActivity.java/MainActivy.kt tersebut dan perhatikan gambar berikut:
Package com.example.latihan_app merupakan package untuk akun store. Jika kita telah memiliki akun tersebut maka alamat ini akan diganti. Sedangkan import.... merupakan nama untuk memanggil library yang disediakan oleh android.
Selanjutnya terdapat sebuah class yaitu class MainActivity. Sedangkan AppCompatActivity merupakan class pewarisan dari MainActivity.
Sedangkan protected void onCreate(Bundle SaveUnstancesState){} adalah method utama. Saat program di eksekusi maka method ini akan pertama sekali dibaca. Terdapat code setContentView(R.Layout.activity_main) didalam method utama. Code ini berfungsi untuk memanggil UI yang bernama activity_main.xml.
Nah itu sekilas pengenalan tentang halaman yang ada di android Studio. Materi selanjutnya kita akan coba mengupas bagaimana menggunakan komponen-komponen untuk membuat desain atau halaman tatapmuka antara user dan sistem.
#Jangan Lupa Tonton Vidio tutorialnya di youtube: